I have a Chrome application which, at some point, I added to my home screen and it was behaving like a real application: there was no Chrome toolbar (for the URL and other settings). The icon was also a "native one" (the difference will be clear in a second).
For various reasons I removed it from my home screen and also upgraded to Pie (I am not sure if this matters).
I then tried to re-create the "app" by adding, from Chrome, a shortcut to my home screen. This is how it looks now:
Please note the Chrome thumbnail which was not there previously.
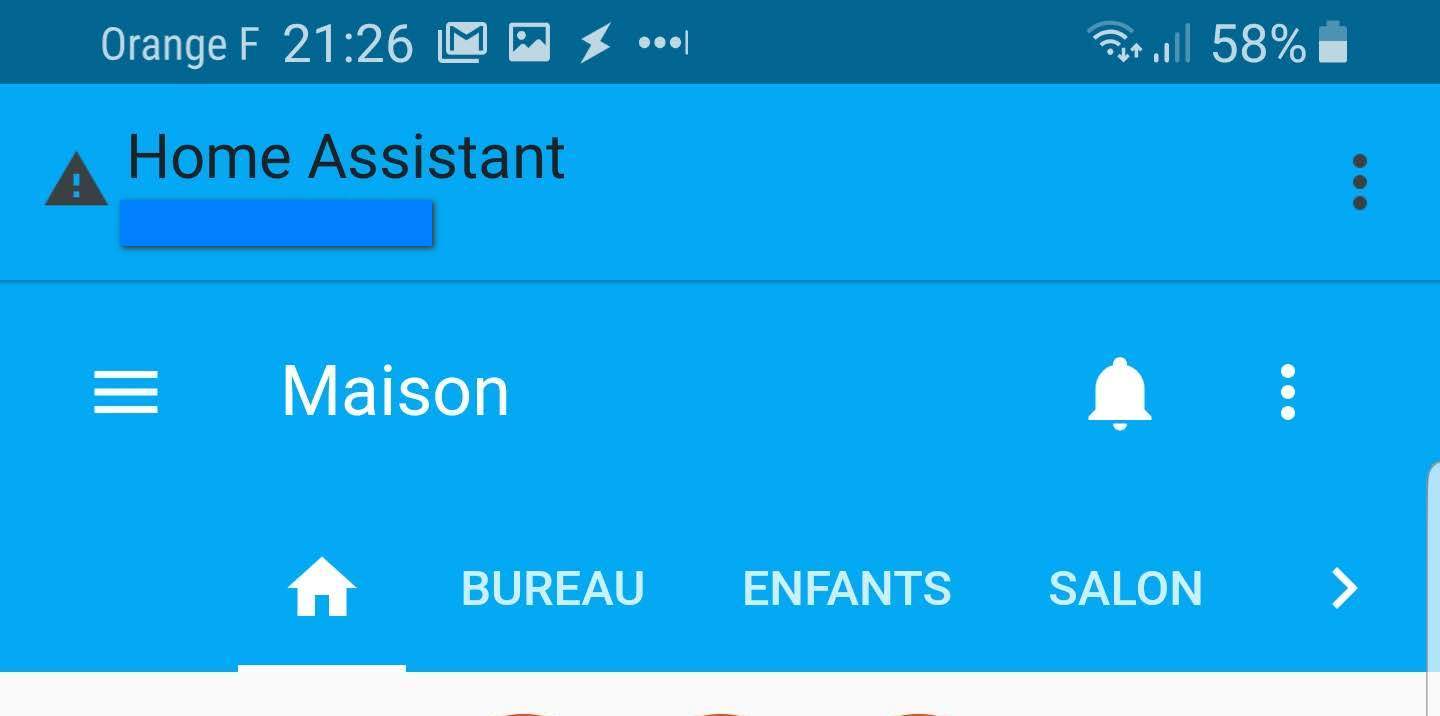
The app itself does not look "native" anymore:
The part between the status bar and the blue line used not to be there, completely hiding the fact that this is a web page running in Chrome.
What is the correct way to get back this "native app" behaviour?