Usually, when I see mobile webpage issues, I chalk it up to the site's developer not making the page universally mobile-friendly. Sometimes it's videos that extend beyond the bounds of the screen and I'm unable to zoom out, sometimes it's text.
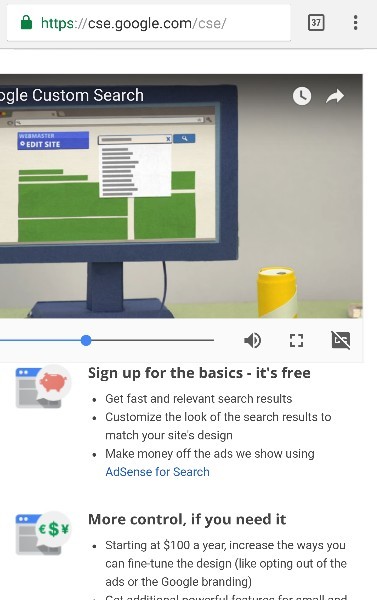
However, I came across this page which is Google's own page. Why is it that on Google's Nexus 6P (with Google's Android) using Google's Chrome browser, the page ends up looking like this:
I can't even watch that video correcty, let alone pause it, without blowing it up to full screen.
If Google can't even keep issues like this from cropping up, part of be thinks it must be pretty difficult from a development standpoint. I don't know if there is any user-end methods to avoid this, so I guess my question is: Is there some way I can force Chrome to always display objects like this in a usable fashion?
Note: I have force zoom enabled, but unfortunately that only guarantees the ability to zoom in and doesn't allow the option to zoom out far enough to enclose all content on the pages I'm referencing.